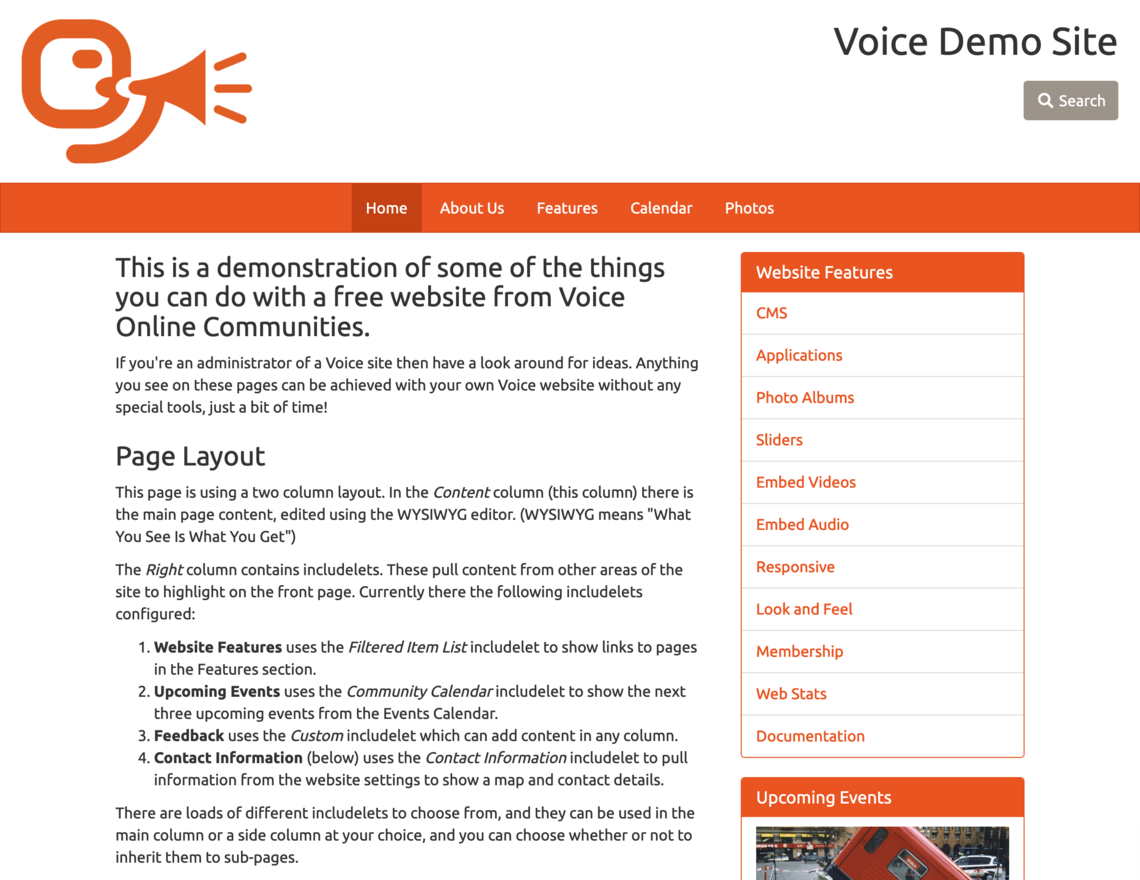
Fresh is the default theme for new Voice sites, and is designed with accessibility in mind. It has a clear navbar separating the top banner area from the content. The navbar doubles up to show the second level navigation when appropriate. On mobile screens the navbar changes to a pop-down menu with a 'hamburger' button to open it.
You can select from a range of colour schemes, or choose your own primary colour and fonts.
Options
Colour Scheme - pick from the Bootswatch colour schemes, or choose your own Primary Colour and Fonts. If you pick your own colour then a dark one works best! The primary colour is used for buttons, headers, and includelet panels.
Fonts - pick from a range of standard web fonts or popular Google Fonts. Note that if you set the Body font only this will also set Header and Navigation (since in HTML speak, everything is inside the body of the page). Note that this is only available if you select Pick my own primary colour and fonts as the Colour Scheme setting.
Banner Area has Primary Colour Background - when this is ticked, the top part of the page, above the navbar, has the primary theme colour, instead of the page background colour.
Wide Logo - when this is off, the banner are has a small space reserved for the logo and room for a longer site name. Turn it on if you want a large logo instead. You may also want to turn off Display Website Name in the Display Options tab if you do this, so that the site name isn't squished up.
Show Breadcrumb on Mobile Sub-Pages - On desktop browsers the breadcrumb doesn't show for 'normal' pages because you can already see where you are from the highlighted navbar links. However on mobile you may want to turn this on as it isn't as clear. (On Desktop it'll still show if you go deep into an app - just not for content pages that are already in the navbar.) I usually turn this on, but a simple site wouldn't need it.
Show Login/Join Buttons - turn off if you want to hide the login/join buttons from users. It'll still show if you're logged in as admin so you can access the editing features easily. If you've turned it off and you want to log in but are stuck, then read this page for more help!
Raw Header HTML - this goes into the <head> part of the page so isn't visible, but you can use it for extra CSS, meta tags, or scripts etc.
Extra Banner HTML - this goes into the banner, if visible.
Extra Footer HTML - You can use this to add extra text or links into the page footer. Or use it for embeddable scripts that you want to appear on every page, such as that for Google Analytics.