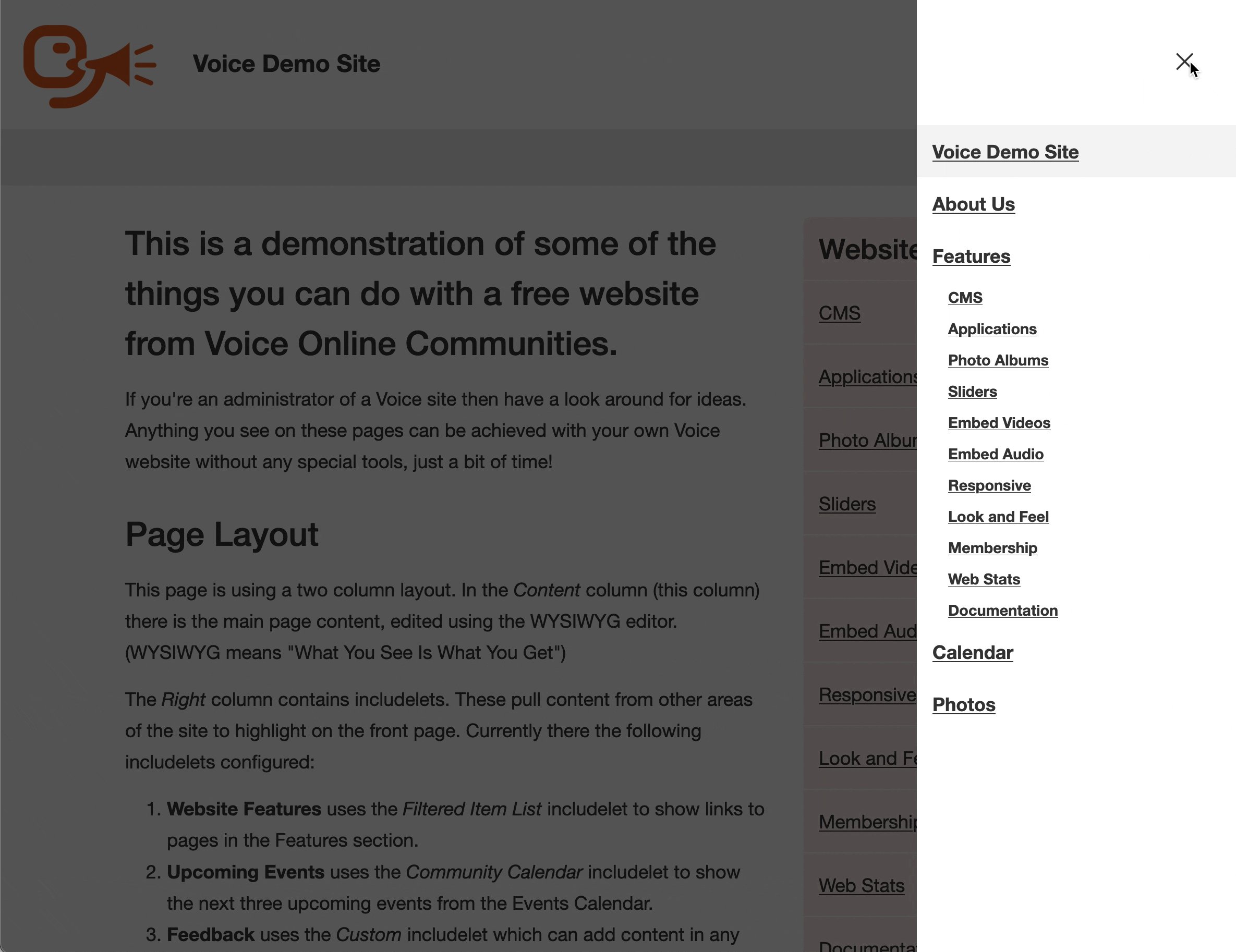
The Clarity theme has large clear text, and a menu that is off-screen and accessible via the 'hamburger' button in the top right. This is the theme that these documentation pages are using.
It is designed primarily for readability - for sites that want to convey information clearly with minimal fuss.
That's not to say that it has to be boring though! You can select any colour for text, background, and buttons - and the theme automatically does some calculations on these to make it all work. So if you want a black background with light green text then you really can do it!
This is also the first Voice theme that lets you choose from a range of popular Google Fonts. So if you have a typeface that matches your organisation you can pick it here. Note that if the Google Font you want to use isn't available then just let us know and we'll add it!
Options
Colour Scheme - you are free to pick background, foreground, and primary (which is used in buttons etc) independently of each other. By default these are white, black, and orange respectively, but go ahead and pick some that suit your organisation!
Fonts - pick from a range of standard web fonts or popular Google Fonts. Note that if you set the Body font only this will also set Header and Navigation (since in HTML speak, everything is inside the body of the page).
Show Login/Join Buttons - you can turn off the buttons to make the site simpler for your visitors. This makes it a bit trickier for you as an admin to log in though - if you get stuck look at the Log In page in the Getting Started helpsheet.
Extra CSS File - you can pick a CSS file from your assets library if you want to override certain theme elements.
Raw Header HTML - this goes into the <head> part of the page so isn't visible, but you can use it for extra CSS, meta tags, or scripts etc.
Raw Navbar HTML - this goes into the top area of the page - which is actually a navbar in Bootstrap parlance. So see the Navbar docs on Bootstrap for how to make nice buttons in here.
Extra Footer HTML - You can use this to add extra text or links into the page footer. Or use it for embeddable scripts that you want to appear on every page, such as that for Google Analytics.