The colour scheme and layout of a Voice website is called the theme. Voice comes with a set of pre-created themes you can easily enable through the admin pages. Each theme has a range of options to change the colours, fonts, and layout.
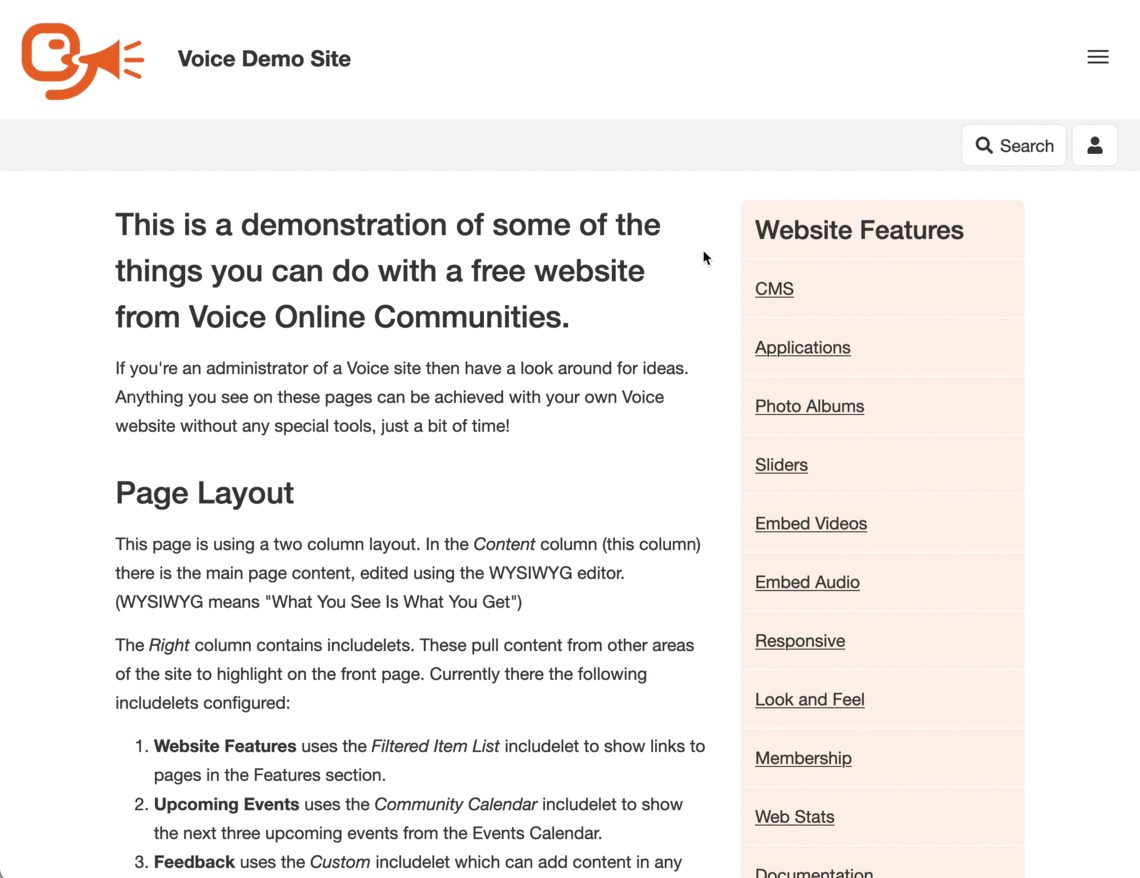
All Voice themes have been designed with a responsive layout that changes depending on the size of the screen it is being viewed on.
For example, the Photo Album will show four columns of pictures on a wide screen, three columns on a medium screen, and two columns on narrow screens. When using a layout with several columns, on narrower screens the columns are shown stacked on top of each other rather than side by side.
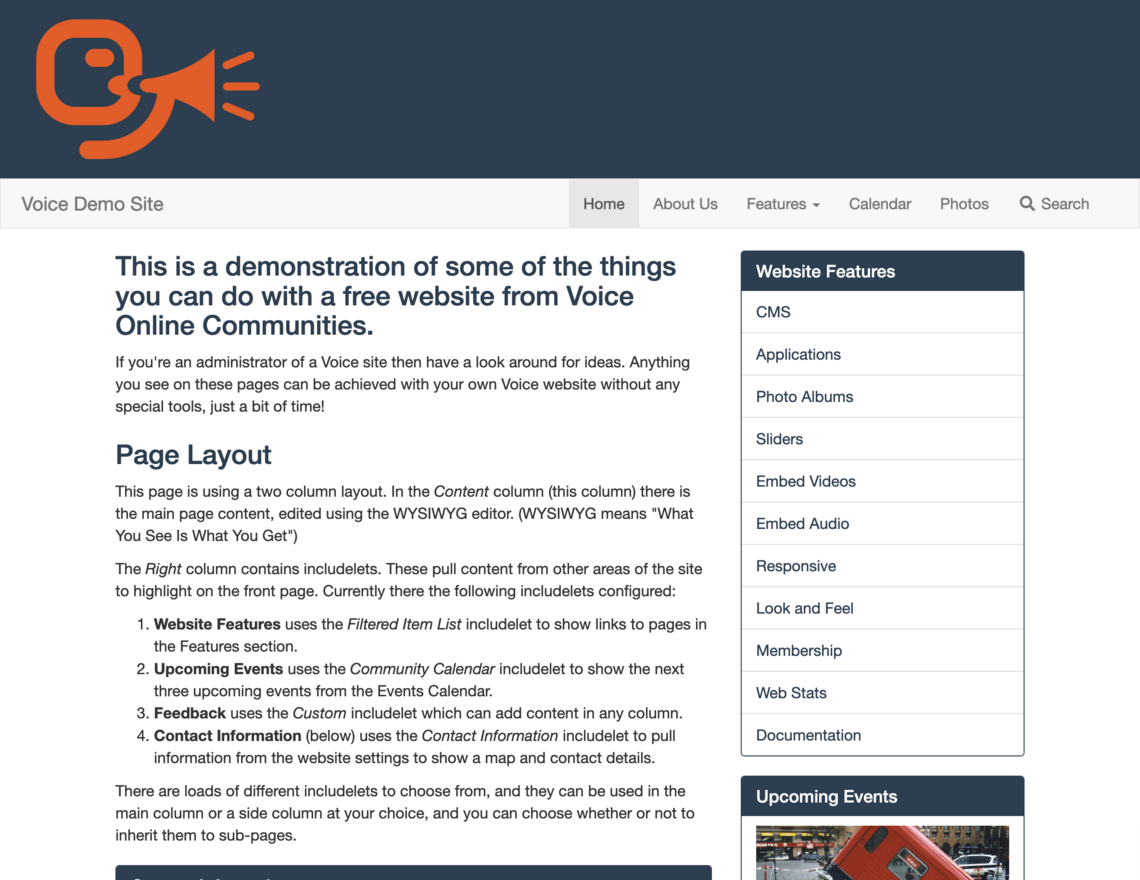
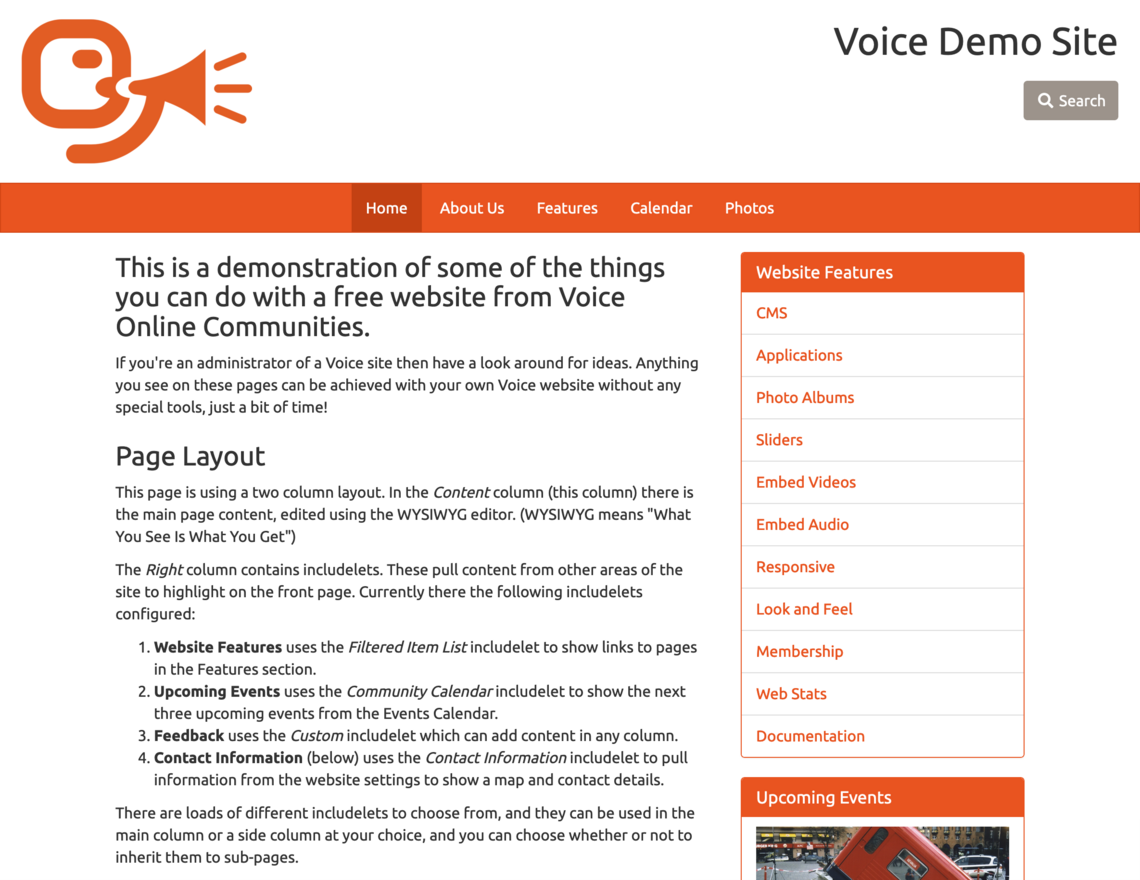
The default theme is called Fresh, and is a good starting point for most sites, though you may want to change the colours to suite your group. If you want a completely different look then you can select a different theme.
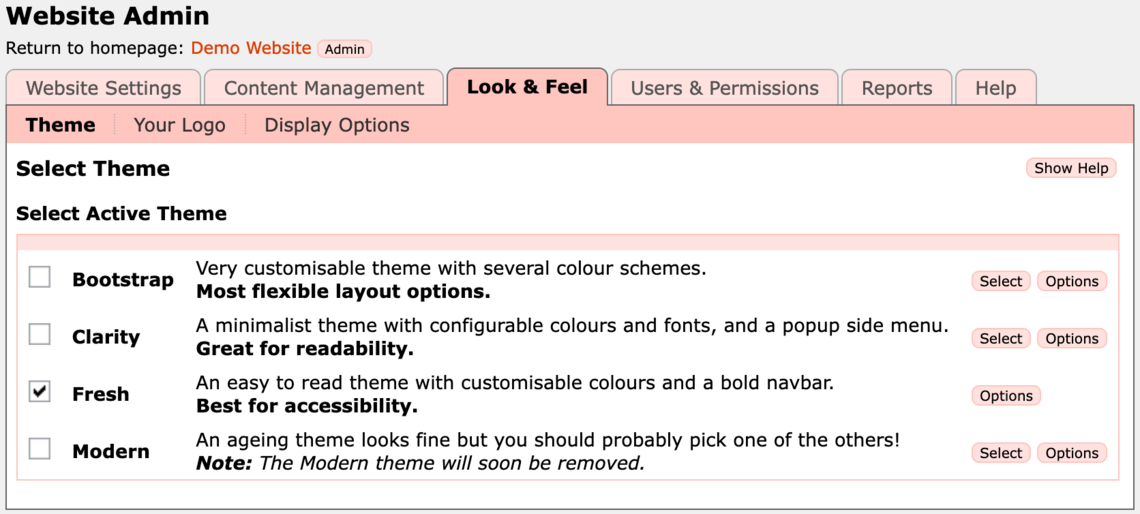
From the admin pages, click the Look & Feel tab and select the Theme page.
This page lists all the themes available for your website, together with an Options button for each theme. Initially the Fresh theme will be selected.
If you want to keep the current theme but try some different colours with it, then click the Options button in the same row as the selected theme. Or click Select on a different theme to try that.
Changes to the selected theme or options are immediately applied to all pages in your website.
Customising Themes
Advanced users can change aspects of any theme by providing a custom stylesheet (CSS) file. Your styles are loaded after all the theme styles, so you can override any part of the layout of your site.
All the themes are built around Bootstrap 3. So you can completely change the style by generating your own bootstrap.css.
Many of the themes have colour created by Bootswatch - if so you can select it by name from the Options page.
If you create your own custom CSS file you can upload it into the Assets Library, and then select it from the Options page for your chosen theme.