Hi Joe
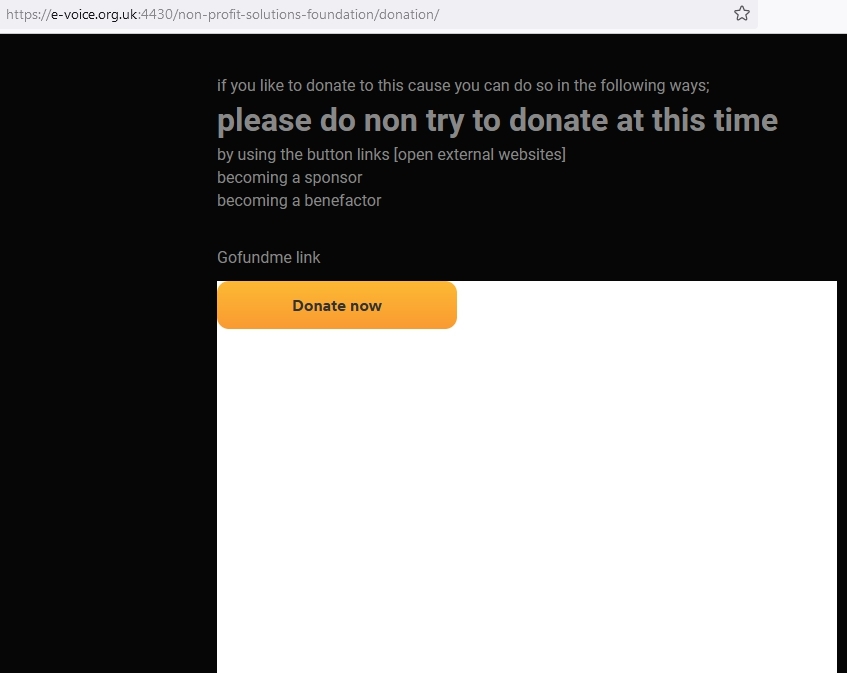
Using the test-site only at this stage for the gofundme HMTL embedded code, i am getting a big white box, that looks hideous to say the least
i used the HTML button then pasted the code in, i also tried putting it in <p></p>
also used the embed code button and no difference
the HTML code is <div class="gfm-embed" data-url="https://www.gofundme.com/f/make-a-difference-to-many-lives/widget/small?
sharesheet=CAMPAIGN_PAGE"></div> <script defer src="https://www.gofundme.com/static/js/embed.js"></script>
is there an easy way to fix this...??
see screenshot
You could try using the Raw HTML includelet to embed the script on the page, which may help if perhaps the WYSIWYG editor has messed up the embedded script in some way (and you could then easily put it in a side column if you wanted to).
However, the big white space seems to be generated by GoFundMe, not by Voice, so I doubt it will make any difference to that.
Maybe there are some options when you create/configure the GoFundMe widget, before you cut and past the code onto your site?
Thanks
Joe